Your Keyframe animation app images are available. Keyframe animation app are a topic that is being searched for and liked by netizens now. You can Find and Download the Keyframe animation app files here. Find and Download all royalty-free photos and vectors.
If you’re searching for keyframe animation app pictures information linked to the keyframe animation app keyword, you have visit the right blog. Our site always provides you with hints for downloading the maximum quality video and picture content, please kindly surf and locate more informative video articles and images that fit your interests.
Keyframe Animation App. During the animation, you can change the set of css styles many times. Animated vector drawables for native android apps*. Build and run your project and marvel in the beauty of keyframe animations upon clicking the animate button. Keyframes.app is a straightforward way to create css animations, box shadows, colors, & more.
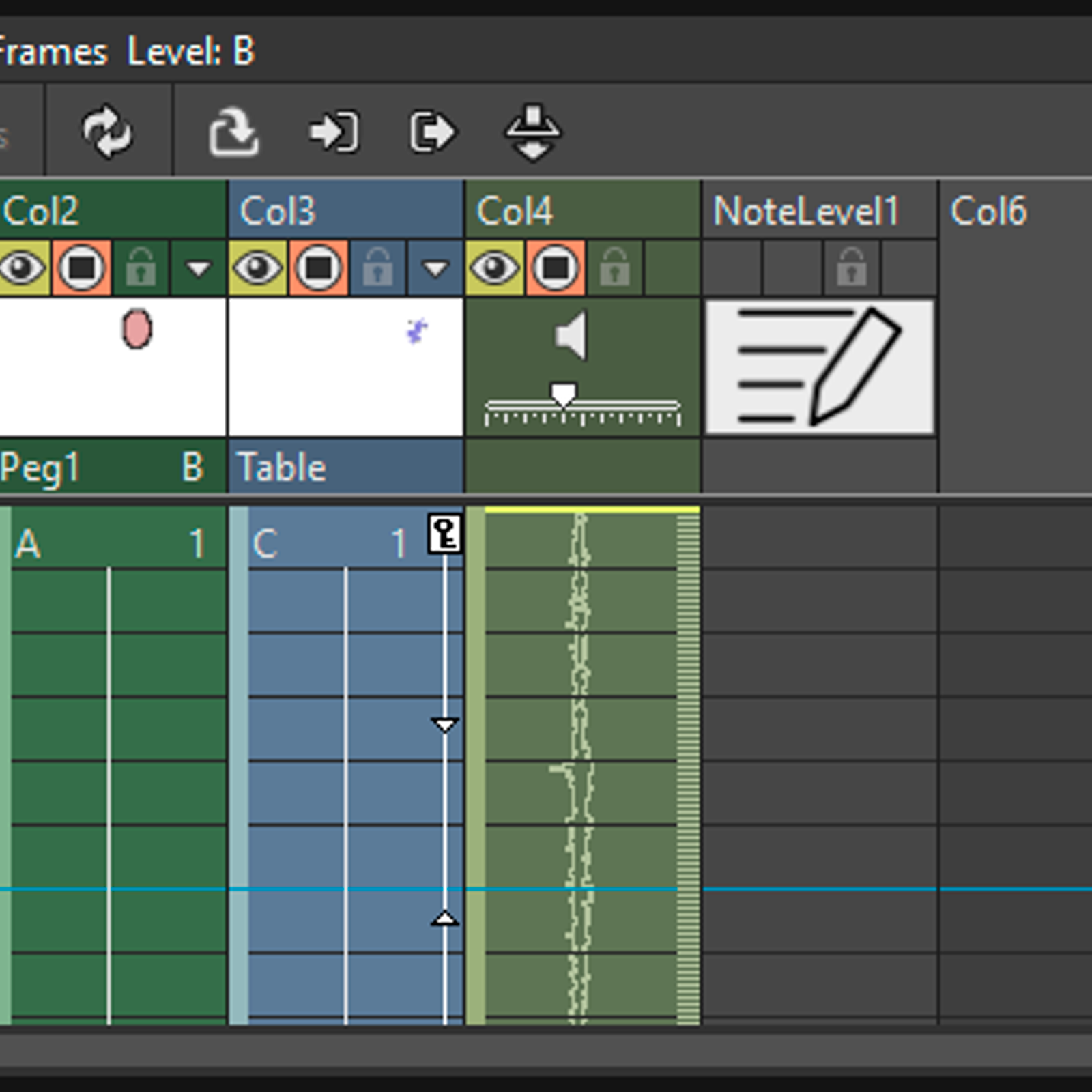
 Tahoma2D Alternatives and Similar Software From alternativeto.net
Tahoma2D Alternatives and Similar Software From alternativeto.net
Best of all, the animation you create can be exported to a. This app is fantastic for animation very easy to use and multiple ways to do a few things like scrubbing through your drawings to see if the animation is working either scrub through the timeline or use gestures like 3 fingers. Programs for query ″keyframe animation 1.8″ A circle will appear in the timeline, indicating that a keyframe has been created at that point in the timeline. Keyframe editor for every feature, including animations, fx 3d effects, mask and more. It barely scratches the surface of what you can do.
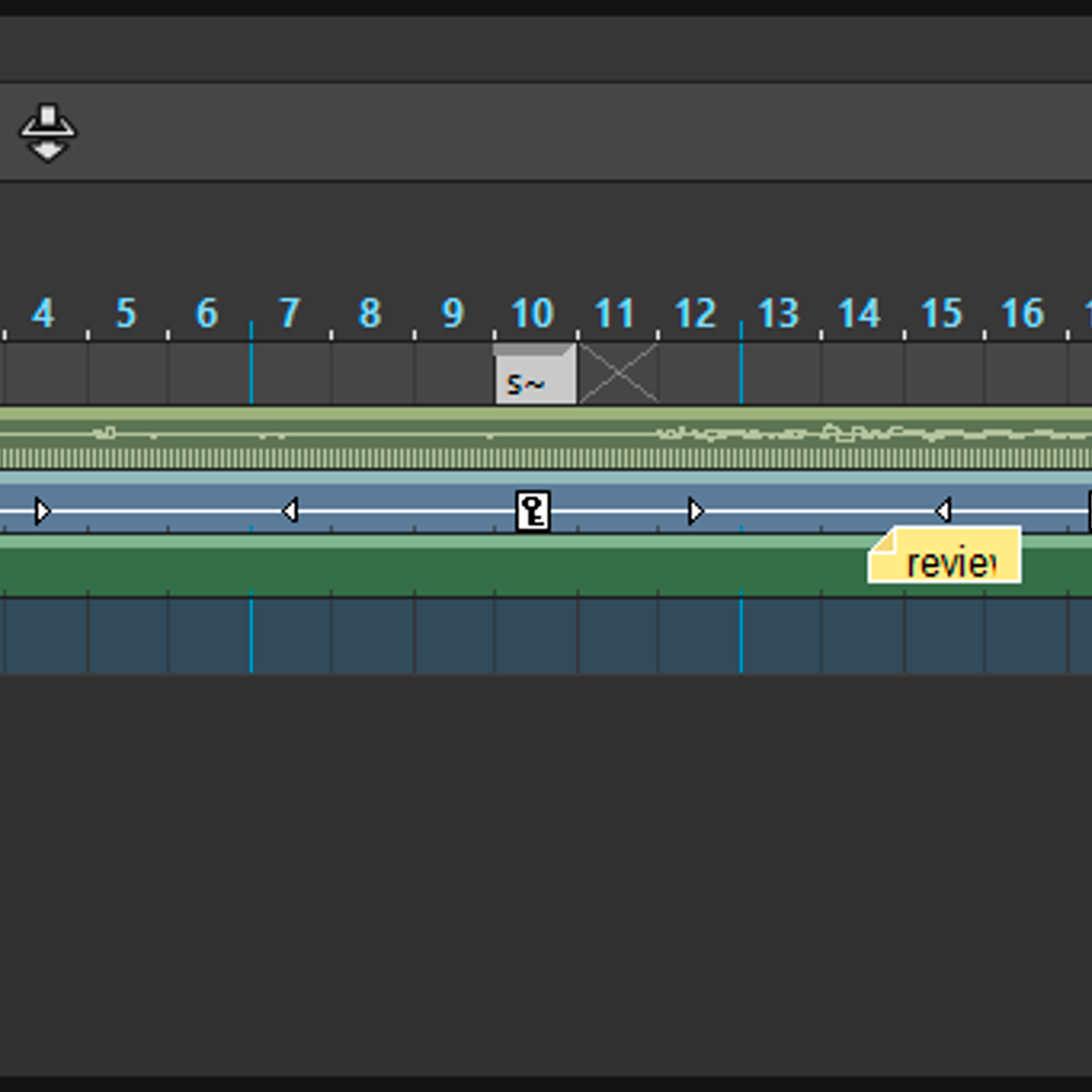
• to animate, move the playhead further in the timeline and move the logo to a new position.
The keyframe animation tool struggles with rotations greater than 60 degrees in a single layer. The animation is created by gradually changing from one set of css styles to another. Programs for query ″keyframe animation 1.8″ When you�re done, export and share your art as a gif or movie. Build and run your project and marvel in the beauty of keyframe animations upon clicking the animate button. A new circle/keyframe will instantly appear on the timeline.
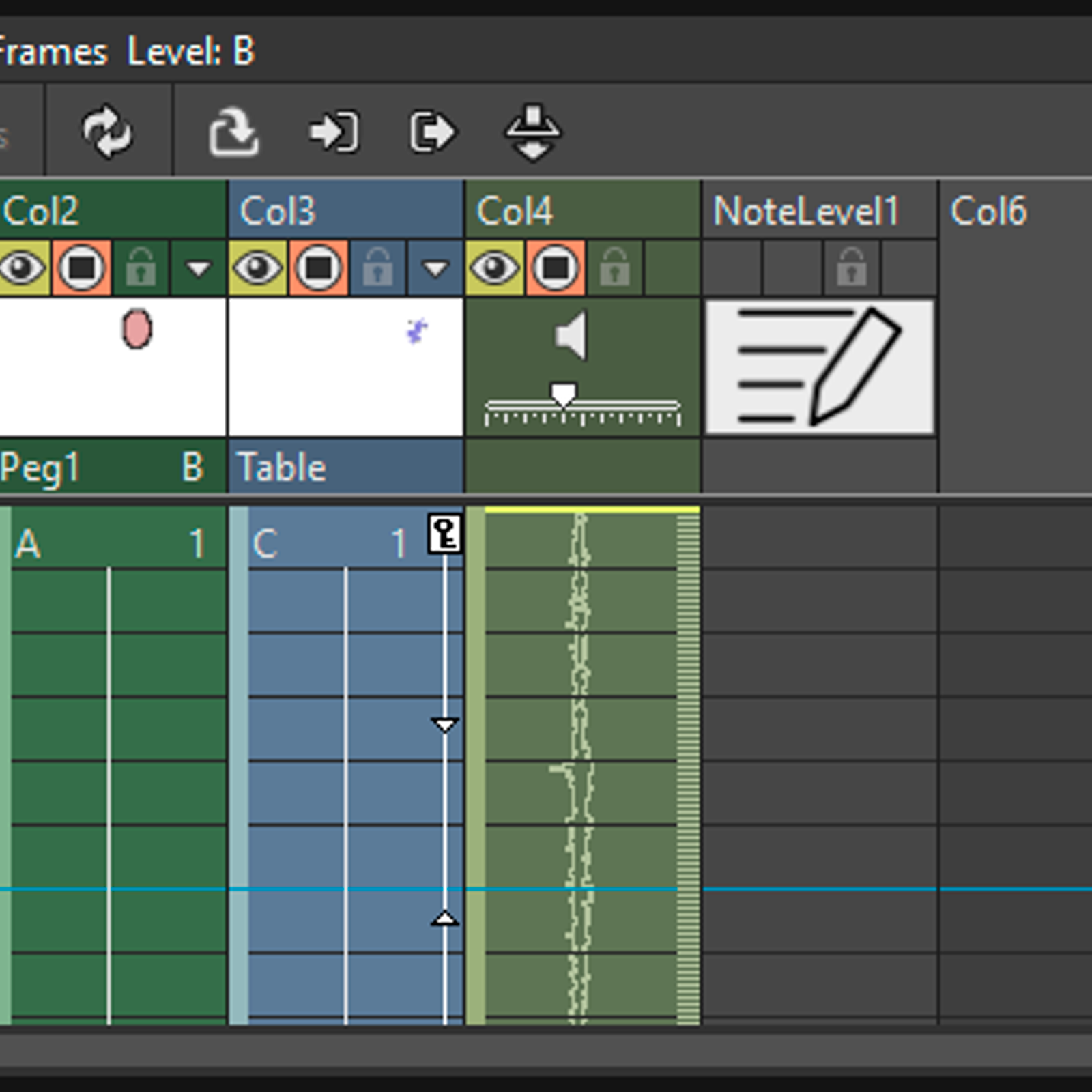
 Source: alternativeto.net
Source: alternativeto.net
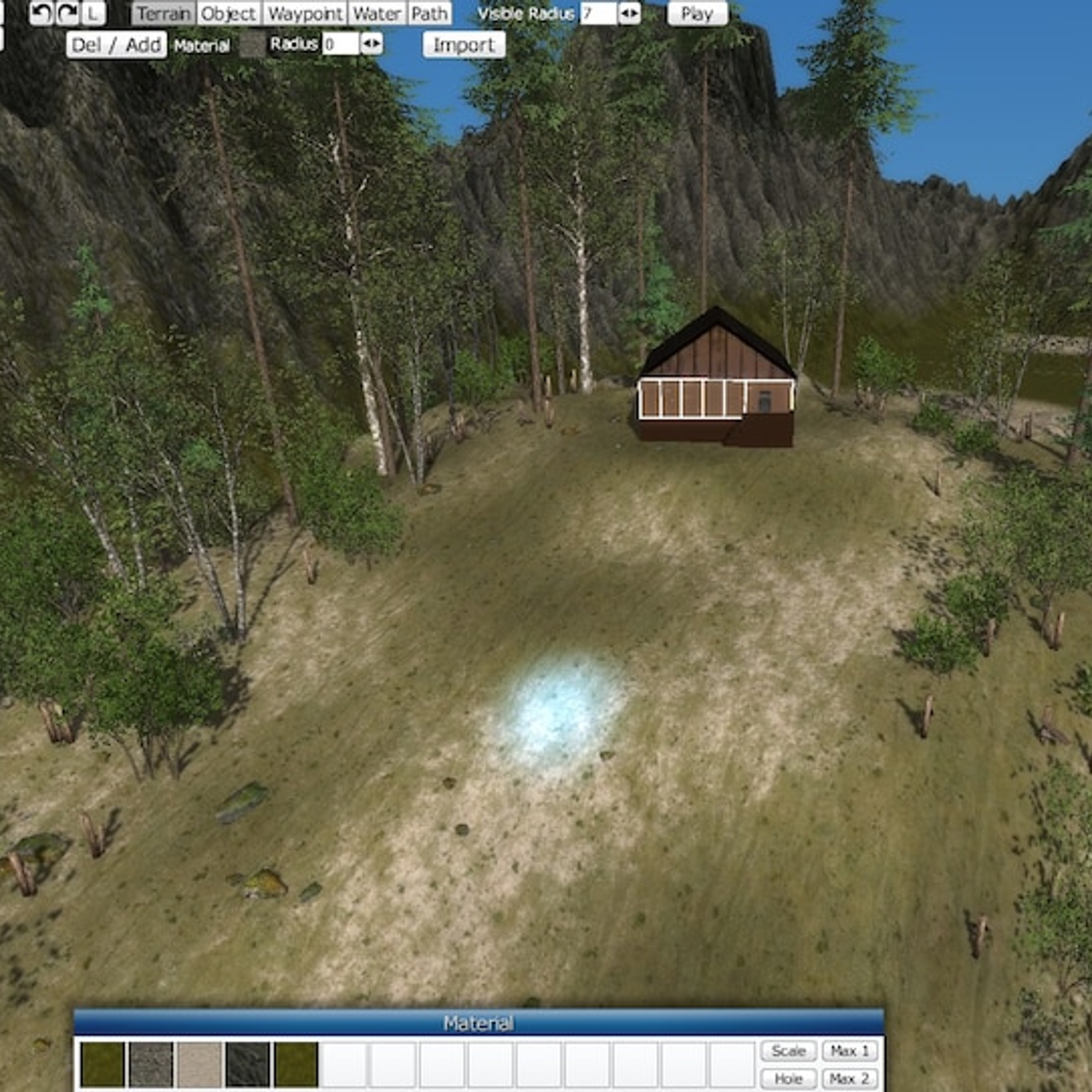
Bring your sketchup model to life with objects that move by translation, rotation, scale, and reflection. Best of all, the animation you create can be exported to a. When you�re done, export and share your art as a gif or movie. The steps () function controls exactly how many keyframes will render in the animation timeframe. Bring your sketchup model to life with objects that move by translation, rotation, scale, and reflection.
 Source: alternativeto.net
Source: alternativeto.net
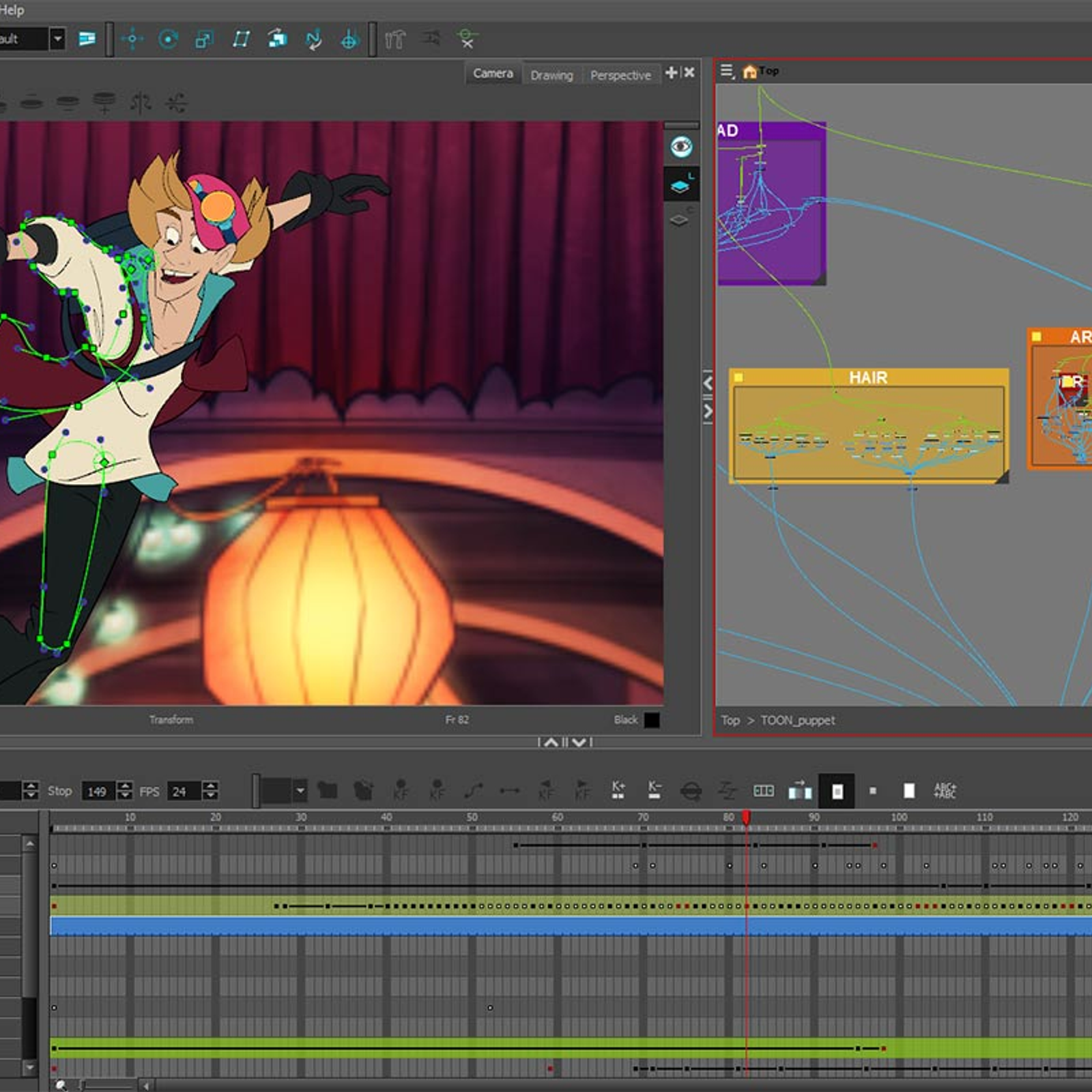
These are “cartoon” style animation apps that combine keyframe and frame by frame animation tools. Keyframe animation is a ruby plugin for sketchup. Then export it all to a video. Photopuppet hd for ipad (includes both frame by frame for individual puppets and keyframe movement through finger gestures) doink for ipad (includes both frame by frame drawing and keyframe) Bring your sketchup model to life with objects that move by translation, rotation, scale, and reflection.
 Source: alternativeto.net
Source: alternativeto.net
With the animate.css library, you can easily drop any of these animations into your project. @keyframes move { from { top: Lottie animations for native android, ios, macos, windows and react native apps*. Rotate each of the different pieces of the original layer to get past the 60 degree limitation. It�s designed to be the most accessible tool for creating multimedia projects on the web.
 Source: alternativeto.net
Source: alternativeto.net
You can combine keyframes animations to perform powerful and more complex animation curves. } } if you use steps (10) in your animation, it will make sure only 10 keyframes happen in the allotted time. With this tool you can easy add movement to any object in your model. Keyframes in adobe character animator. With the animate.css library, you can easily drop any of these animations into your project.
 Source: appadvice.com
Source: appadvice.com
These are “cartoon” style animation apps that combine keyframe and frame by frame animation tools. This app is fantastic for animation very easy to use and multiple ways to do a few things like scrubbing through your drawings to see if the animation is working either scrub through the timeline or use gestures like 3 fingers. Combine the object animation with sketchup�s camera, layer, section plane, shadow, and style animation. It barely scratches the surface of what you can do. You can choose to add keyframes to your animation if you wish in order to create more precise movements or movements that would be difficult to.
 Source: ronaldwidha.net
Source: ronaldwidha.net
To get around this limitation, break the layer into multiple pieces using the split/trim tool’s split at playhead function. Best of all, the animation you create can be exported to a. } } if you use steps (10) in your animation, it will make sure only 10 keyframes happen in the allotted time. You can choose to add keyframes to your animation if you wish in order to create more precise movements or movements that would be difficult to. • vector and bitmap support (edit vector graphics right on your phone!) • 160+ basic effect building blocks.
 Source: alternativeto.net
Source: alternativeto.net
} } if you use steps (10) in your animation, it will make sure only 10 keyframes happen in the allotted time. Specify when the style change will happen in percent, or with the keywords from and to, which is the same as 0% and. A great tool for editing a motion trailer. The steps () function controls exactly how many keyframes will render in the animation timeframe. Keyframe animation is a ruby plugin for sketchup.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title keyframe animation app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.