Your Jquery animate scrolltop images are ready in this website. Jquery animate scrolltop are a topic that is being searched for and liked by netizens today. You can Download the Jquery animate scrolltop files here. Find and Download all free photos and vectors.
If you’re looking for jquery animate scrolltop images information linked to the jquery animate scrolltop interest, you have come to the ideal site. Our site always gives you suggestions for refferencing the highest quality video and picture content, please kindly hunt and locate more informative video content and graphics that fit your interests.
Jquery Animate Scrolltop. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. An easing function specifies the speed at which the animation progresses at different points within the animation. 6,512 4 4 gold badges 31 31 silver badges 46 46 bronze badges. Var body = $ (html, body);
 Chiêm Ngưỡng Vẻ Đẹp Của Vườn Quốc Gia Núi Lửa Hawaii, Vườn From trade-union.com.vn
Chiêm Ngưỡng Vẻ Đẹp Của Vườn Quốc Gia Núi Lửa Hawaii, Vườn From trade-union.com.vn
The position is the anchor link’s location, which is extracted using the.offset() method. And it works like it should. $ (html, body).animate ( { scrolltop: Jquery.scrollto ends up creating ordinary animations which can be stopped by calling $().stop() or $().finish() on the same element you called $().scrollto(), including the window.remember you can pass a fail() callback to be called when the animation is stopped. $ (html, body).animate ( { scrolltop: Jquery forum move this topic forum :
I am sure you will like this.
I am sure you will like this. Jquery.scrollto ends up creating ordinary animations which can be stopped by calling $().stop() or $().finish() on the same element you called $().scrollto(), including the window.remember you can pass a fail() callback to be called when the animation is stopped. Within the animate() method, i have added the scrolltop method. $ (html, body).animate ( { scrolltop: For custom animation, the animate() method can be used which functions by changing the value of scrolltop property gradually to create an animation effect. Follow asked dec 13 �11 at 22:18.
 Source: trade-union.com.vn
Source: trade-union.com.vn
I have an issue with the bottom row of divs, if you click on say the 15 th image, slide15 (the nested div) slides down but the user has to scroll down to see it, i want a code (workable in chrome) that scrolls the document automatically when the div is revealed. You are only scrolling the height of your element. Out for short period of time, like when you click anchor and it. This example animating the scroll with the default speed. To do this, you can set a callback function for the animate command which will execute after the scroll animation has finished.
 Source: trade-union.com.vn
Source: trade-union.com.vn
Very simple and easy to use custom jquery plugin. $ (�html�).animate ( {scrolltop : But first we need to understand two methods namely scrolltop () and offset () in jquery. I am sure you will like this. In this method pass the document’s height in scrolltop method to scroll.
 Source: rentcollegepads.com
Source: rentcollegepads.com
This function is displayed vertical scroll bar in the top position or 0 positions. Follow asked dec 13 �11 at 22:18. Jquery animate scrolltop in div scroll top animation jquery jquery animate scrolltop always returns to the same specified id animate scrolltop to div jquery animate with scrolltop div jquery animate with scrolltop jquery jquery animate scroll to top of page with effects jquery. This function is displayed vertical scroll bar in the top position or 0 positions. Where that alert code is, you can execute more javascript to add in further.
 Source: wadattsu261.com
Source: wadattsu261.com
But first we need to understand two methods namely scrolltop () and offset () in jquery. This method takes a parameter as position, to where it will scroll, vertically. For custom animation, the animate() method can be used which functions by changing the value of scrolltop property gradually to create an animation effect. $ (�html�).animate ( {scrolltop : To do this, you can set a callback function for the animate command which will execute after the scroll animation has finished.
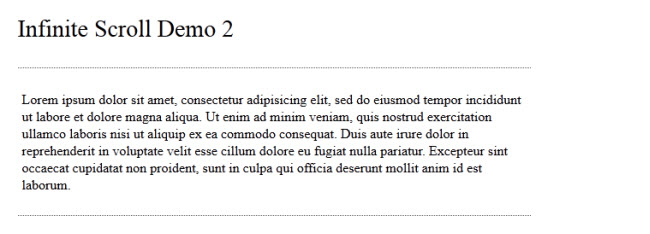
 Source: sitepoint.com
Source: sitepoint.com
The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. If you change it to a smaller value like 100 then the jquery smooth scroll will change to a fast scroll. In the above jquery scroll to element code you will see that i have given 800 to the jquery animate function ($(‘html, body’).stop().animate()). The scrolltop () method sets or returns the vertical scrollbar position for the selected elements. Show activity on this post.
 Source: tripadvisor.co.uk
Source: tripadvisor.co.uk
If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. The only easing implementations in the jquery library are the default, called swing, and one that progresses at a constant pace, called linear. Follow asked dec 13 �11 at 22:18. This method takes a parameter as position, to where it will scroll, vertically. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0.
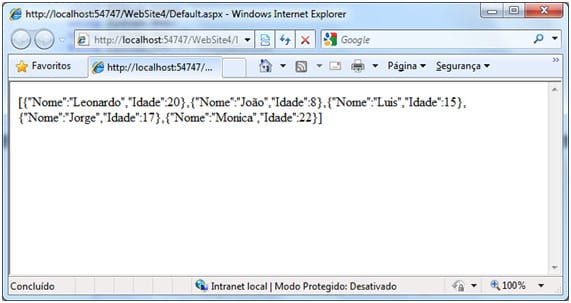
 Source: oficinadanet.com.br
Source: oficinadanet.com.br
But first we need to understand two methods namely scrolltop () and offset () in jquery. The speed and easing of the animation can be changes as required. 6,512 4 4 gold badges 31 31 silver badges 46 46 bronze badges. I have an issue with the bottom row of divs, if you click on say the 15 th image, slide15 (the nested div) slides down but the user has to scroll down to see it, i want a code (workable in chrome) that scrolls the document automatically when the div is revealed. I am using this code:
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title jquery animate scrolltop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.