Your Javascript animation frame images are available. Javascript animation frame are a topic that is being searched for and liked by netizens now. You can Download the Javascript animation frame files here. Find and Download all royalty-free images.
If you’re looking for javascript animation frame images information linked to the javascript animation frame keyword, you have pay a visit to the right site. Our website always provides you with hints for viewing the highest quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
Javascript Animation Frame. // the animation loop calculates time elapsed since the last loop // and only draws if your specified fps interval is achieved function animate() { // request another frame requestanimationframe(animate); To understand how to it works, first you need to get familiar with the concept of interpolation. The requestanimationframe() is one of the methods present in javascript to powerfully incorporate amazing and simple animations within our project. The animation element should be created with style = position:
 Antarctica Sunrise WOW!!! From komar.org
Antarctica Sunrise WOW!!! From komar.org
If (/* test for finished */) {. The requestanimationframe() is one of the methods present in javascript to powerfully incorporate amazing and simple animations within our project. Earlier methods like settimeout() or setinterval() were used which was okay but they slow down the whole process. The window.requestanimationframe() method tells the browser that you wish to perform an animation and requests that the browser calls a specified function to update an animation before the next repaint. Reset() reset animate, stop animate and move to first frame. If (timefraction > 1) timefraction = 1;
There is a better alternative to this now.
The request animation frame is one of several ways i know of to get a method to fire over and over again at a certain rate. The method takes a callback as an argument to be invoked before the repaint. So we understood that, in order to create an illusion of motion or animation, you need to move an object at a minimum rate of 24 fps. /* code to change the element style */. Because it ties into the browser’s repaint timing, it produces a smoother effect than using something like setinterval(). Traditionally to create an animation in javascript, we relied on settimeout() called recursively or setinterval() to repeatedly execute some code to make changes to an element frame by frame, such as once every 50 milliseconds:
 Source: komar.org
Source: komar.org
The requestanimationframe() method tells the browser to run a callback function right before the next repaint happens. The animation element should be created with style = position: // the animation loop calculates time elapsed since the last loop // and only draws if your specified fps interval is achieved function animate() { // request another frame requestanimationframe(animate); So we understood that, in order to create an illusion of motion or animation, you need to move an object at a minimum rate of 24 fps. Earlier methods like settimeout() or setinterval() were used which was okay but they slow down the whole process.
 Source: documento.mx
Source: documento.mx
The window.cancelanimationframe() method cancels an animation frame request previously scheduled through a call to window.requestanimationframe(). The key to writing an animation loop is to know how long the delay is appropriate. // calculate the current animation state let progress = timing(timefraction) draw(progress); To break out of this loop we can use the cancelanimationframe() method on the window object. We want to move an object on the screen by 200 pixels to the right in 2 seconds.
 Source: komar.org
Source: komar.org
If (timefraction > 1) timefraction = 1; Function animate({timing, draw, duration}) { let start = performance.now(); The method takes a callback as an argument to be invoked before the repaint. Function animate (now) { console.log (now); Console.log data shows that invocations are consistently taking place approximately 0.016674 milliseconds apart, thus indicating that the frame rate is ≈ 60fps (59.9736116108912fps to be exact).
 Source: komar.org
Source: komar.org
There is a better alternative to this now. The requestanimationframe() is one of the methods present in javascript to powerfully incorporate amazing and simple animations within our project. The method takes a callback as an argument to be invoked before the repaint. // the animation loop calculates time elapsed since the last loop // and only draws if your specified fps interval is achieved function animate() { // request another frame requestanimationframe(animate); Function animate({timing, draw, duration}) { let start = performance.now();
 Source: etsy.com
Source: etsy.com
The animation element should be created with style = position: If (timefraction > 1) timefraction = 1; It’s particularly useful when using javascript for animations and repeating ui updates. Playback(start, end) start animate and play back from one frame to another. Addframecallback(framenumber, func) call the function when the animation is playing to the specified frame.
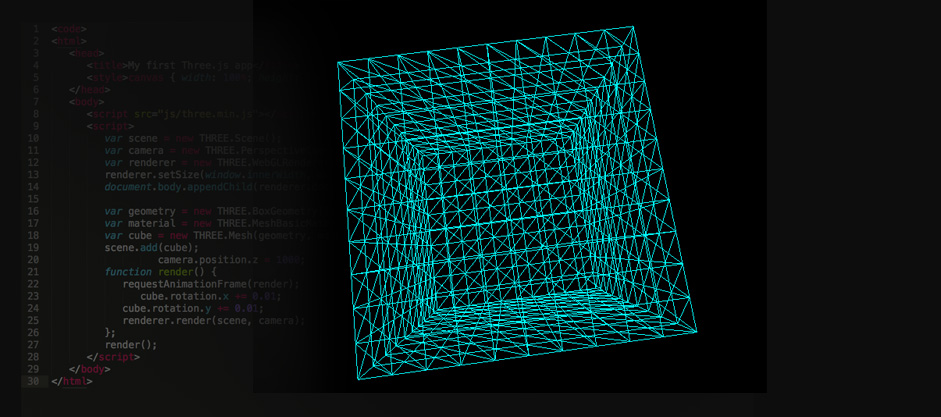
 Source: awwwards.com
Source: awwwards.com
Reset() reset animate, stop animate and move to first frame. If (timefraction > 1) timefraction = 1; Request animation frame is an interface used by browser for timing loop operation, similar to settimeout, and its main purpose is to redraw web pages by frame. We want to move an object on the screen by 200 pixels to the right in 2 seconds. Setinterval(function() { // animiate something }, 1000/60);
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title javascript animation frame by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





