Your How to make smooth 2d animation images are available. How to make smooth 2d animation are a topic that is being searched for and liked by netizens today. You can Download the How to make smooth 2d animation files here. Get all royalty-free photos.
If you’re searching for how to make smooth 2d animation images information connected with to the how to make smooth 2d animation interest, you have come to the right blog. Our site always provides you with hints for refferencing the maximum quality video and picture content, please kindly surf and locate more informative video articles and graphics that fit your interests.
How To Make Smooth 2d Animation. To make an animation more smooth, your animation needs more frames. I am making a simple animation in java and i am trying to make it as smooth as possible. You can see the framework i�ve built on this jsfiddle, which only uses webkit properties at the moment. But i find it hard to create animations.
 From venturebeat.com
From venturebeat.com
For some reason, the animation is not smooth, but kind of sputtery. In a new layer or directly over the same layer with different colors. Cartoon animator�s 360 head creator is where all the magic happens! But i find it hard to create animations. I am making a simple animation in java and i am trying to make it as smooth as possible. You first set the animation stage by creating a new document and adding some vector image from adobe stock as your animation background.
This process is also called tracing and can be done in two ways:
You can see the framework i�ve built on this jsfiddle, which only uses webkit properties at the moment. So you can see, my animations look smooth because they simply are made with a lot of frames, displayed fast. You first set the animation stage by creating a new document and adding some vector image from adobe stock as your animation background. Add these 5 components to make your animation look more natural and appealing!timestam. The process looks as follows: Learn how to apply time and easing functions.
 Source: vimeo.com
Source: vimeo.com
I�m pretty new to unity (i�ve been working on game maker before). Another developer was able to create the same concept using. To solve this i split it up and put two keyframes. Create an animation on the html5 canvas and make it run smooth, no matter the frame rate. I use only *.double inner classes of each shape object and i set antialiasing in the graphics2d objects on.
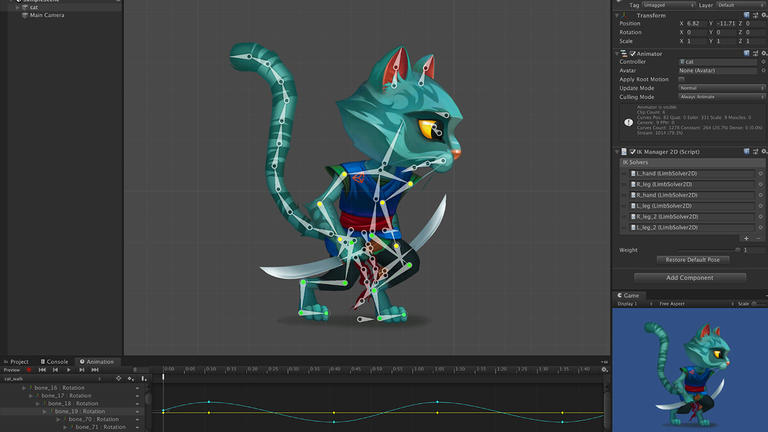
 Source: unity.com
Source: unity.com
I try to make a working 2d walking animation for my heroes but it ends to be a big fail. Learn how to apply time and easing functions. The process looks as follows: Use the 360 head creator. Cartoon animator�s 360 head creator is where all the magic happens!
 Source: venturebeat.com
Source: venturebeat.com
To make an animation more smooth, your animation needs more frames. 2d animation with software (on the example of adobe) when you work on 2d animation in software, the process looks quite different. The higher the fps, the longer it takes to produce. Cartoon animator�s 360 head creator is where all the magic happens! The downside of this method is time.
 Source: prayananimation.com
Source: prayananimation.com
This creates a frame at the end that interpolates between the two frames and creates a smooth loop. Create an animation on the html5 canvas and make it run smooth, no matter the frame rate. To make an animation more smooth, your animation needs more frames. The ladder grab is also 20 fps. To solve this i split it up and put two keyframes.
 Source: live2d.com
Source: live2d.com
I�m trying to learn how to create smooth javascript animations using html5�s canvas. If i animate the whole trick with two keys, it make it look weird because it involves the flip and rotation. (ilde, walk, attack, death, etc) here are some of my animations for reference: The shooting too, and with the recovery it’s 20 images long. But i find it hard to create animations.
 Source: venturebeat.com
Source: venturebeat.com
You can see the framework i�ve built on this jsfiddle, which only uses webkit properties at the moment. I decided to switch to unity, because i heard somewhere that in unity you can get a very smooth 2d pixel animation. The downside of this method is time. In a new layer or directly over the same layer with different colors. I�m trying to learn how to create smooth javascript animations using html5�s canvas.
 Source: webneel.com
Source: webneel.com
But i find it hard to create animations. The downside of this method is time. 2d animation with software (on the example of adobe) when you work on 2d animation in software, the process looks quite different. You can see the framework i�ve built on this jsfiddle, which only uses webkit properties at the moment. I am making a simple animation in java and i am trying to make it as smooth as possible.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make smooth 2d animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





