Your How to create svg animation images are available. How to create svg animation are a topic that is being searched for and liked by netizens now. You can Get the How to create svg animation files here. Download all free photos and vectors.
If you’re looking for how to create svg animation pictures information connected with to the how to create svg animation topic, you have pay a visit to the right site. Our website frequently gives you suggestions for seeing the maximum quality video and picture content, please kindly surf and find more enlightening video articles and images that fit your interests.
How To Create Svg Animation. Hope this helps someone, i had a ton of fun making it! First, we have to talk about the svg tag itself. Change the body to whatever colour you would like and then add these css properties to the id of the svg element (in my case it’s. If you are using windows is ctrl and for macos is cmd.
 Computer ID5c1154bd90969 From documento.mx
Computer ID5c1154bd90969 From documento.mx
How it create svg animations: How to create svg animation using css. Their number (my choice is 6), length and position you define as you want. First, we have to talk about the svg tag itself. To animate the whole folder we have to create a group. Aug 10, 2020 · 3 min read.
In this tutorial, we�ll build two different svgs from scratch and animat.
Before animating svgs with css, developers need to understand how svgs work internally. Learn 7 useful svg animation techniques to make beautiful graphics for your website. Go to add image and upload your animated svg. Learn how to make animated text on website using svg | animated website using html and css step by step tutorial ️ subscribe: Choose a template or create the banner where you want to use the animated svg. Before proceeding further, there are various ways, you can create svg animation.
 Source: documento.mx
Source: documento.mx
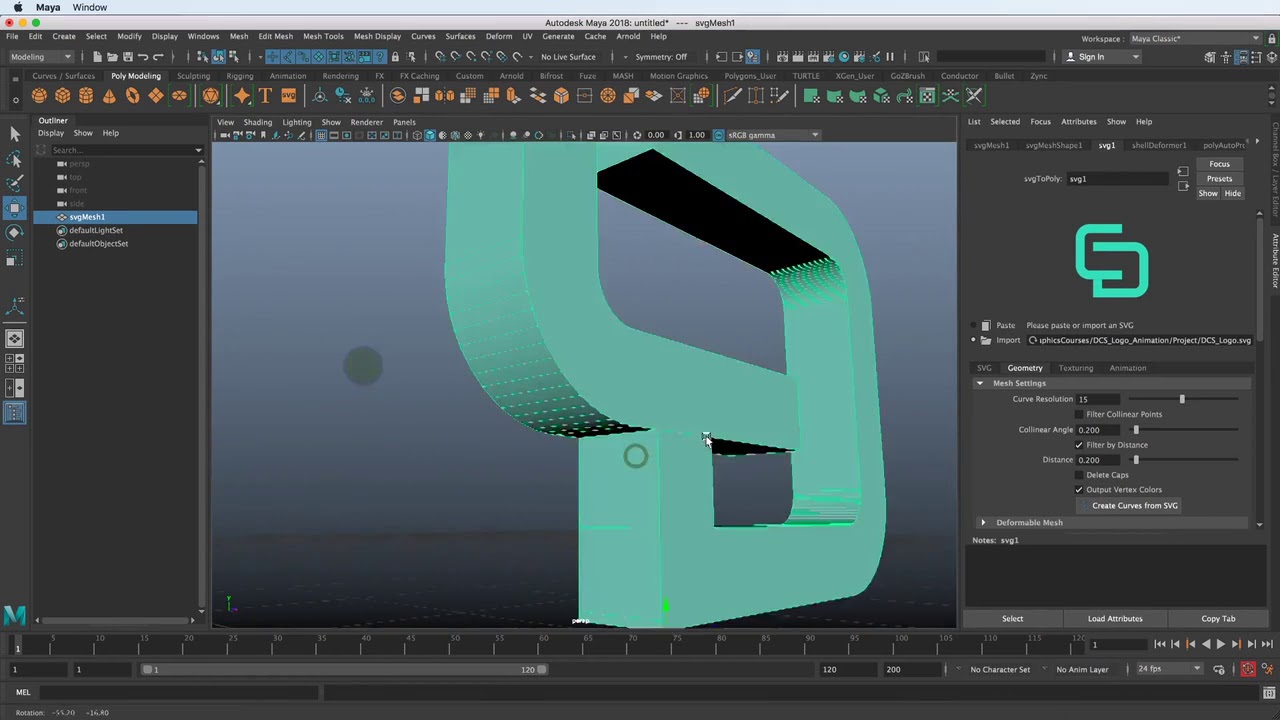
It�s not the 2010s anymore and users really care about visualization. The width and height property define how much space the image takes up in the browser. And using svgs is the best and the easiest way to create your own drawings and animate them on your web applications. Aug 10, 2020 · 3 min read. There�s a few things going on in this logo animation.
 Source: freevector.com
Source: freevector.com
First, we have to talk about the svg tag itself. Their number (my choice is 6), length and position you define as you want. Web developers can benefit from combining the power of svg and css to create animations without using external libraries. Aug 10, 2020 · 3 min read. Choose a template or create the banner where you want to use the animated svg.
 Source: designtrends.com
Source: designtrends.com
And using svgs is the best and the easiest way to create your own drawings and animate them on your web applications. Originally published as a thread on twitter, i wanted to compile this list of css. Photo by mr tt on unsplash. Go to add image and upload your animated svg. There�s a few things going on in this logo animation.
 Source: dribbble.com
Source: dribbble.com
Drag and drop to place your svg. Web developers can benefit from combining the power of svg and css to create animations without using external libraries. This tag contains the image elements and defines the frame of our image. Animating svg can be done through native elements such as <<strong>animate</strong>> and. It sets the inner size and the outer size of the image.
 Source: youtube.com
Source: youtube.com
Select the frame you want to animate and click on enable svg export. To animate the whole folder we have to create a group. Choose a template or create the banner where you want to use the animated svg. Go to your creatopy account or create one. It sets the inner size and the outer size of the image.
 Source: flickr.com
Source: flickr.com
Focus on creating the animation; We are gonna begin with the basics of the svg and learn how to create. For example, svgator is a free website for creating svg animation. Animating svg can be done through native elements such as <<strong>animate</strong>> and. This tag contains the image elements and defines the frame of our image.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create svg animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





